Note: Bài viết này được dịch từ trang Search Engine Optimization (SEO) Starter Guide của Google để giúp mọi người có thể tiếp cận đơn giản và dễ hiểu nhất với SEO.
Nếu bạn sở hữu, quản lý, kiếm tiền hoặc quảng bá nội dung trực tuyến qua Google tìm kiếm, thì hướng dẫn này dành cho bạn. Bạn có thể là chủ sở hữu của một doanh nghiệp đang phát triển và thành công, chủ sở hữu trang web của hàng chục trang web, chuyên gia SEO trong một công ty SEO hoặc một chuyên gia SEO DIY đam mê tìm hiểu trên công cụ tìm kiếm: hướng dẫn này dành cho bạn.
Nếu bạn quan tâm đến việc có một cái nhìn tổng quan đầy đủ về những điều cơ bản của SEO theo các phương pháp hay nhất của chúng tôi, thì bạn thực sự đã đến đúng chỗ. Hướng dẫn này sẽ không cung cấp bất kỳ bí mật nào sẽ tự động xếp hạng trang web của bạn đầu tiên trong Google, Nhưng việc làm theo các phương pháp hay nhất hy vọng sẽ giúp các công cụ tìm kiếm thu thập thông tin, lập chỉ mục và hiểu nội dung của bạn dễ dàng hơn.
SEO là gì?
Tối ưu hóa công cụ tìm kiếm (SEO) thường là thực hiện các sửa đổi nhỏ đối với các phần khác nhau trong website của bạn. Khi được xem xét riêng lẻ, những thay đổi này có thể giống như những cải tiến gia tăng, nhưng khi được kết hợp với các tối ưu hóa khác, chúng có thể có tác động đáng chú ý đến trải nghiệm người dùng và hiệu suất trên trang web của bạn trong kết quả Organic Search.
Bạn nên xây dựng một trang web để mang lại lợi ích cho người dùng của mình và bất kỳ tối ưu hóa nào cũng phải hướng đến việc làm cho trải nghiệm người dùng tốt hơn. Một trong những người dùng đó là công cụ tìm kiếm, giúp người dùng khác khám phá nội dung của bạn. SEO là giúp các công cụ tìm kiếm hiểu và trình bày nội dung.
Tìm hiểu thêm về SEO là gì
Xác định website của Bạn có trên Google không?
Xác định xem trang web của bạn có trong chỉ mục của Google hay không
Thực hiện một trang web: tìm kiếm URL trang chủ của trang web của bạn. Nếu bạn thấy kết quả, bạn đang ở trong chỉ mục. Ví dụ: tìm kiếm site:dichvuseohot.com trả về những kết quả này.
Nếu trang web của bạn không có trong Google
Mặc dù Google thu thập dữ liệu hàng tỷ trang, nhưng không thể tránh khỏi một số trang bị bỏ sót. Khi trình thu thập thông tin của chúng tôi bỏ lỡ một trang web, thường là vì một trong những lý do sau:
- Trang web không được kết nối tốt với các trang khác trên web
- Bạn vừa khởi chạy một trang web mới và Google vẫn chưa có thời gian để thu thập thông tin về nó
- Thiết kế của trang web khiến Google khó thu thập dữ liệu nội dung của nó một cách hiệu quả
- Google đã gặp lỗi khi cố gắng thu thập dữ liệu trang web của bạn
- Chính sách của bạn chặn Google thu thập dữ liệu trang web
Làm cách nào để đưa website lên Google?
Việc đưa vào kết quả tìm kiếm của Google là miễn phí và dễ dàng; bạn thậm chí không cần phải gửi website của mình cho Google. Google là một công cụ tìm kiếm hoàn toàn tự động sử dụng trình thu thập thông tin web để khám phá web liên tục, tìm kiếm các trang web để thêm vào chỉ mục. Trên thực tế, phần lớn các website được liệt kê trong kết quả của Google không được gửi theo cách thủ công để đưa vào, nhưng được tìm thấy và thêm tự động khi chúng tôi thu thập thông tin trên web.
Google cung cấp các nguyên tắc dành cho quản trị viên web để xây dựng một website thân thiện với Google. Mặc dù không có gì đảm bảo rằng trình thu thập thông tin của Google sẽ tìm thấy một trang web cụ thể, nhưng việc tuân theo các nguyên tắc này sẽ giúp làm cho trang web của bạn xuất hiện trong kết quả tìm kiếm.
Google Search Console là công cụ để giúp bạn gửi nội dung của mình tới Google và theo dõi hoạt động website của bạn trong Google Tìm kiếm. Nếu bạn muốn, Search Console thậm chí có thể gửi cho bạn cảnh báo về các vấn đề nghiêm trọng mà Google gặp phải với trang web của bạn. Đăng ký Search Console tại đây.
Dưới đây là một số câu hỏi cơ bản để tự hỏi về trang web của bạn khi bạn bắt đầu.
- Trang web của tôi có hiển thị trên Google không?
- Tôi có cung cấp nội dung chất lượng cao cho người dùng không?
- Doanh nghiệp địa phương của tôi có hiển thị trên Google không?
- Nội dung của tôi có nhanh và dễ truy cập trên tất cả các thiết bị không?
- Trang web của tôi có an toàn không?
Bạn có thể tìm thêm thông tin bắt đầu trên https://g.co/webmasters
Phần còn lại của tài liệu này cung cấp hướng dẫn về cách cải thiện trang web của bạn cho các công cụ tìm kiếm, được sắp xếp theo chủ đề. Bạn có thể tải xuống danh sách các mẹo ngắn, có thể in được từ https://g.co/WebmasterChecklist.
Giúp Google tìm thấy nội dung của bạn
Bước đầu tiên để đưa trang web của bạn lên Google là đảm bảo rằng Google có thể tìm thấy nó. Cách tốt nhất để làm điều đó là gửi sơ đồ trang web. Sơ đồ trang web là một tệp trên trang web của bạn cho các công cụ tìm kiếm biết về các trang mới hoặc đã thay đổi trên trang web của bạn. Tìm hiểu thêm về cách tạo và gửi sơ đồ trang web.
Google cũng tìm thấy các trang thông qua các liên kết từ các trang khác. Tìm hiểu cách khuyến khích mọi người khám phá trang web của bạn bằng cách Quảng cáo trang web của bạn.
Cho Google biết những trang nào không nên được thu thập thông tin
Đối với thông tin không nhạy cảm, hãy chặn thu thập thông tin không mong muốn bằng cách sử dụng robots.txt
# dichvuseohot.com/robots.txt
# Tell Google not to crawl any URLs in the shopping cart or images in the icons folder,
# because they won't be useful in Google Search results.
User-agent: googlebot
Disallow: /checkout/
Disallow: /icons/
Tệp robots.txt cho các công cụ tìm kiếm biết liệu chúng có thể truy cập hay không và do đó thu thập dữ liệu các phần của trang web của bạn. Tệp này, phải có tên là robots.txt, được đặt trong thư mục gốc của trang web của bạn. Có thể các trang bị robots.txt chặn vẫn có thể được thu thập thông tin, vì vậy đối với các trang nhạy cảm, bạn nên sử dụng phương pháp an toàn hơn.
Điều nên tránh:
- Cho phép Google thu thập thông tin các trang kết quả tìm kiếm nội bộ của bạn. Người dùng không thích chỉ nhấp vào kết quả của công cụ tìm kiếm để đến trang kết quả tìm kiếm khác trên trang web của bạn.
- Cho phép thu thập thông tin các URL được tạo do dịch vụ proxy.
Đối với thông tin nhạy cảm, hãy sử dụng các phương pháp an toàn hơn
Tệp robots.txt không phải là cách thích hợp hoặc hiệu quả để chặn tài liệu nhạy cảm hoặc bí mật. Nó chỉ hướng dẫn các trình thu thập thông tin hoạt động tốt rằng các trang không dành cho chúng, nhưng nó không ngăn máy chủ của bạn gửi các trang đó đến trình duyệt yêu cầu chúng.
Trong những trường hợp này, hãy sử dụng thẻ noindex nếu bạn chỉ muốn trang không xuất hiện trong Google, nhưng đừng bận tâm nếu bất kỳ người dùng nào có liên kết có thể truy cập trang. Tuy nhiên, để bảo mật thực sự, bạn nên sử dụng các phương pháp ủy quyền thích hợp, chẳng hạn như yêu cầu mật khẩu đăng nhập hoặc xóa trang hoàn toàn khỏi trang web của bạn.
Giúp Google (và người dùng) hiểu nội dung của bạn
Cho phép Google xem trang của bạn giống như cách người dùng có thể nhìn thấy.
Khi Googlebot thu thập dữ liệu một trang, nó sẽ thấy trang giống như cách một người dùng bình thường làm. Để hiển thị và lập chỉ mục tối ưu, hãy luôn cho phép Googlebot truy cập vào các tệp JavaScript, CSS và hình ảnh được sử dụng bởi trang web của bạn. Nếu tệp robots.txt trên trang web của bạn không cho phép thu thập dữ liệu các nội dung này, thì điều đó sẽ ảnh hưởng trực tiếp đến cách các thuật toán của Google hiển thị và lập chỉ mục nội dung của bạn. Điều này có thể dẫn đến xếp hạng dưới mức tối ưu.
Hành động được đề xuất: Sử dụng công cụ Kiểm tra URL. Nó sẽ cho phép bạn xem chính xác cách Googlebot nhìn thấy và hiển thị nội dung của bạn, đồng thời nó sẽ giúp bạn xác định và khắc phục một số vấn đề lập chỉ mục trên trang web của mình.
Tạo tiêu đề trang chính xác, độc đáo
Thẻ <title> cho cả người dùng và công cụ tìm kiếm biết chủ đề của một trang cụ thể là gì. Thẻ <title> nên được đặt trong phần tử <head> của tài liệu HTML. Bạn nên tạo một tiêu đề duy nhất cho mỗi trang trên trang web của mình.
Tạo tiêu đề và đoạn trích tốt trong kết quả tìm kiếm
Nếu tài liệu của bạn xuất hiện trong trang kết quả tìm kiếm, nội dung của thẻ tiêu đề có thể xuất hiện trong dòng đầu tiên của kết quả (nếu bạn không quen với các phần khác nhau của kết quả tìm kiếm của Google, bạn có thể muốn xem phần giải phẫu của một video kết quả tìm kiếm).
Tiêu đề cho trang chủ của bạn có thể liệt kê tên trang web / doanh nghiệp của bạn và có thể bao gồm các thông tin quan trọng khác như vị trí thực tế của doanh nghiệp hoặc có thể là một số trọng tâm hoặc dịch vụ chính của doanh nghiệp.
Mô tả chính xác nội dung của trang
Điều nên làm
- Chọn một tiêu đề đọc tự nhiên và truyền đạt hiệu quả chủ đề nội dung của trang.
Điều nên tránh:
- Chọn tiêu đề không liên quan đến nội dung trên trang.
- Sử dụng tiêu đề mặc định hoặc mơ hồ như "Không có tiêu đề" hoặc "Trang mới 1".
Tạo tiêu đề duy nhất cho mỗi trang
Điều nên làm
Mỗi trang trên trang web của bạn lý tưởng nên có một tiêu đề duy nhất, điều này giúp Google biết trang khác biệt như thế nào với những trang khác trên trang web của bạn. Nếu trang web của bạn sử dụng các trang dành cho thiết bị di động riêng biệt, hãy nhớ sử dụng các tiêu đề hay trên các phiên bản dành cho thiết bị di động.
Điều nên tránh:
Sử dụng một tiêu đề duy nhất trên tất cả các trang của trang web của bạn hoặc một nhóm lớn các trang.
Sử dụng tiêu đề ngắn gọn nhưng mang tính mô tả
Điều nên làm:
Tiêu đề có thể ngắn gọn và giàu thông tin. Nếu tiêu đề quá dài hoặc được coi là ít liên quan hơn, Google có thể chỉ hiển thị một phần của tiêu đề hoặc một phần được tạo tự động trong kết quả tìm kiếm. Google cũng có thể hiển thị các tiêu đề khác nhau tùy thuộc vào truy vấn của người dùng hoặc thiết bị được sử dụng để tìm kiếm.
Điều nên tránh:
- Sử dụng tiêu đề quá dài không có ích cho người dùng.
- Nhồi các từ khóa không cần thiết vào thẻ tiêu đề của bạn.
Sử dụng thẻ meta description
Thẻ meta description của trang cung cấp cho Google và các công cụ tìm kiếm khác bản tóm tắt nội dung của trang. Tiêu đề của trang có thể là một vài từ hoặc một cụm từ, trong khi thẻ meta mô tả của trang có thể là một hoặc hai câu hoặc thậm chí là một đoạn văn ngắn. Giống như thẻ <title>, thẻ meta mô tả được đặt trong phần tử <head> của tài liệu HTML của bạn.
Giá trị của thẻ meta description là gì?
thẻ meta description rất quan trọng vì Google có thể sử dụng chúng làm đoạn mã cho các trang của bạn. Lưu ý rằng chúng tôi nói "có thể" vì Google có thể chọn sử dụng một phần có liên quan trong văn bản hiển thị trên trang của bạn nếu nó thực hiện tốt công việc khớp với truy vấn của người dùng. Thêm thẻ meta mô tả vào mỗi trang của bạn luôn là một phương pháp hay trong trường hợp Google không thể tìm thấy lựa chọn văn bản phù hợp để sử dụng trong đoạn mã. Blog Trung tâm Tìm kiếm của Google có các bài đăng thông tin về việc cải thiện đoạn trích với các thẻ meta mô tả tốt hơn. Chúng tôi cũng có một bài viết hữu ích về cách tạo tiêu đề và đoạn trích tốt.
Tóm tắt chính xác nội dung trang
Điều nên làm
Viết mô tả sẽ thông báo và thu hút người dùng nếu họ thấy thẻ meta description của bạn dưới dạng một đoạn mã trong kết quả tìm kiếm. Mặc dù không có độ dài tối thiểu hoặc tối đa cho văn bản trong thẻ meta mô tả, chúng tôi khuyên bạn nên đảm bảo rằng văn bản đủ dài để hiển thị đầy đủ trong Tìm kiếm (lưu ý rằng người dùng có thể thấy các đoạn mã có kích thước khác nhau tùy thuộc vào cách thức và vị trí họ tìm kiếm) và chứa tất cả thông tin liên quan mà người dùng cần để xác định xem trang đó có hữu ích và phù hợp với họ hay không.
Điều nên tránh:
- Viết thẻ meta mô tả không liên quan đến nội dung trên trang.
- Sử dụng các mô tả chung chung như "Đây là một trang web" hoặc "Trang về thẻ bóng chày".
- Chỉ điền vào mô tả bằng các từ khóa.
- Sao chép và dán toàn bộ nội dung của tài liệu vào thẻ meta mô tả.
Sử dụng các mô tả duy nhất cho mỗi trang
Điều nên làm
Việc có một thẻ meta description khác nhau cho mỗi trang sẽ giúp ích cho cả người dùng và Google, đặc biệt là trong các tìm kiếm mà người dùng có thể hiển thị nhiều trang trên miền của bạn (ví dụ: các tìm kiếm sử dụng toán tử site:). Nếu trang web của bạn có hàng nghìn hoặc thậm chí hàng triệu trang, việc tạo thủ công các thẻ meta mô tả có thể không khả thi. Trong trường hợp này, bạn có thể tự động tạo thẻ meta mô tả dựa trên nội dung của mỗi trang.
Điều nên tránh:
Sử dụng một thẻ meta description duy nhất trên tất cả các trang của trang web của bạn hoặc một nhóm lớn các trang.
Sử dụng thẻ Heading để nhấn mạnh văn bản quan trọng
Sử dụng các tiêu đề có ý nghĩa để chỉ ra các chủ đề quan trọng và giúp tạo cấu trúc phân cấp cho nội dung của bạn, giúp người dùng điều hướng qua tài liệu của bạn dễ dàng hơn.
Hãy tưởng tượng bạn đang viết một dàn ý
Tương tự như viết dàn ý cho một tờ giấy lớn, hãy suy nghĩ về những điểm chính và điểm phụ của nội dung trên trang và quyết định vị trí sử dụng thẻ tiêu đề một cách thích hợp.
Điều nên tránh:
- Đặt văn bản trong các thẻ tiêu đề sẽ không hữu ích trong việc xác định cấu trúc của trang.
- Sử dụng thẻ tiêu đề trong đó các thẻ khác như <em> và <strong> có thể thích hợp hơn.
- Di chuyển bất thường từ kích thước thẻ tiêu đề này sang kích thước thẻ tiêu đề khác.
Sử dụng Heading một cách phù hợp trên toàn bộ trang
Điều nên làm:
Sử dụng các thẻ tiêu đề khi nó có ý nghĩa. Quá nhiều thẻ tiêu đề trên một trang có thể khiến người dùng khó quét nội dung và xác định nơi một chủ đề kết thúc và một chủ đề khác bắt đầu.
Điều nên tránh:
- Sử dụng quá nhiều thẻ tiêu đề trên một trang.
- Đề mục rất dài.
- Chỉ sử dụng thẻ tiêu đề để tạo kiểu văn bản và không trình bày cấu trúc.
Thêm đánh dấu dữ liệu có cấu trúc
Dữ liệu có cấu trúc là mã mà bạn có thể thêm vào các trang của trang web của mình để mô tả nội dung của bạn cho các công cụ tìm kiếm, để họ có thể hiểu rõ hơn về nội dung trên các trang của bạn. Các công cụ tìm kiếm có thể sử dụng sự hiểu biết này để hiển thị nội dung của bạn theo những cách hữu ích (và bắt mắt!) trong kết quả tìm kiếm. Do đó, điều đó có thể giúp bạn thu hút đúng loại khách hàng cho doanh nghiệp của mình.
Ví dụ: nếu bạn có một cửa hàng bán xe đạp trực tuyến và đánh dấu một trang sản phẩm riêng lẻ, điều này sẽ giúp chúng tôi hiểu rằng trang đó có một chiếc xe đạp, giá của nó và đánh giá của khách hàng. Chúng tôi có thể hiển thị thông tin đó trong đoạn trích cho kết quả tìm kiếm cho các truy vấn có liên quan. Chúng tôi gọi đây là những kết quả nhiều định dạng.
Ngoài việc sử dụng đánh dấu dữ liệu có cấu trúc cho các kết quả nhiều định dạng, chúng tôi có thể sử dụng nó để cung cấp các kết quả có liên quan ở các định dạng khác. Ví dụ: nếu bạn có một cửa hàng bán hàng trực tiếp, việc đánh dấu giờ mở cửa cho phép khách hàng tiềm năng tìm thấy bạn chính xác khi họ cần bạn và thông báo cho họ nếu cửa hàng của bạn mở / đóng cửa tại thời điểm tìm kiếm.
Bạn có thể đánh dấu nhiều thực thể có liên quan đến doanh nghiệp:
- Sản phẩm bạn đang bán
- Địa điểm kinh doanh
- Video về sản phẩm hoặc doanh nghiệp của bạn
- Giờ mở cửa
- Danh sách sự kiện
- Công thức nấu ăn
- Logo công ty của bạn và nhiều thứ khác!
Xem danh sách đầy đủ các loại nội dung được hỗ trợ.
Google khuyên khích nên sử dụng dữ liệu có cấu trúc với bất kỳ đánh dấu ký hiệu nào được hỗ trợ để mô tả nội dung của bạn. Bạn có thể thêm đánh dấu vào mã HTML vào các trang của mình hoặc sử dụng các công cụ như Công cụ đánh dấu dữ liệu và Trình trợ giúp đánh dấu.
Kiểm tra đánh dấu của bạn bằng cách sử dụng Kiểm tra kết quả nhiều định dạng
Điều nên làm:
Khi bạn đã đánh dấu nội dung của mình, bạn có thể sử dụng kiểm tra Kết quả nhiều định dạng của Google để đảm bảo rằng không có sai sót khi triển khai. Bạn có thể nhập URL chứa nội dung hoặc sao chép HTML thực có bao gồm đánh dấu.
Điều nên tránh:
Sử dụng đánh dấu không hợp lệ.
Sử dụng Công cụ đánh dấu dữ liệu và Trình trợ giúp đánh dấu
Điều nên làm:
Nếu bạn muốn thử đánh dấu có cấu trúc mà không cần thay đổi mã nguồn của trang web của mình, bạn có thể sử dụng Công cụ đánh dấu dữ liệu, là một công cụ miễn phí được tích hợp trong Search Console hỗ trợ một tập hợp con các loại nội dung.
Nếu bạn muốn có mã đánh dấu sẵn sàng để sao chép và dán vào trang của mình, hãy thử Trình trợ giúp đánh dấu.
Điều nên tránh:
Thay đổi mã nguồn của trang web khi bạn không chắc chắn về việc triển khai đánh dấu.
Theo dõi các trang được đánh dấu của bạn đang hoạt động như thế nào
Điều nên làm:
Các báo cáo Kết quả nhiều định dạng khác nhau trong Search Console cho bạn biết chúng tôi đã phát hiện thấy bao nhiêu trang trên trang web của bạn với một loại đánh dấu cụ thể, số lần chúng xuất hiện trong kết quả tìm kiếm và số lần mọi người nhấp vào chúng trong 90 ngày qua. Nó cũng hiển thị bất kỳ lỗi nào mà chúng tôi đã phát hiện.
Điều nên tránh:
- Thêm dữ liệu đánh dấu không hiển thị cho người dùng.
- Tạo đánh giá giả hoặc thêm các đánh giá không liên quan.
Tổ chức hệ thống phân cấp website
Hiểu cách các công cụ tìm kiếm sử dụng URL
Công cụ tìm kiếm cần một URL duy nhất cho mỗi phần nội dung để có thể thu thập thông tin và lập chỉ mục nội dung đó, đồng thời giới thiệu người dùng đến nội dung đó. Nội dung khác nhau (ví dụ: các sản phẩm khác nhau trong một cửa hàng) cũng như nội dung đã sửa đổi (ví dụ: bản dịch hoặc các biến thể theo khu vực và ngôn ngữ) cần sử dụng các URL riêng biệt để hiển thị trong tìm kiếm một cách thích hợp.
Google khuyến nghị tất cả các trang web sử dụng https: // khi có thể. Tên máy chủ là nơi lưu trữ trang web của bạn, thường sử dụng cùng một tên miền mà bạn sử dụng cho email. Google phân biệt giữa phiên bản có www và không có www (ví dụ: www.example.com hoặc chỉ example.com). Khi thêm trang web của bạn vào Search Console, chúng tôi khuyên bạn nên thêm cả hai phiên bản http: // và https: //, cũng như phiên bản www và không phải www.
Một phân đoạn (trong trường hợp này là #info) thường xác định phần nào của trang mà trình duyệt cuộn đến. Bởi vì bản thân nội dung thường giống nhau bất kể phân đoạn nào, các công cụ tìm kiếm thường bỏ qua bất kỳ phân đoạn nào được sử dụng.
Khi đề cập đến trang chủ, dấu gạch chéo sau tên máy chủ là tùy chọn vì nó dẫn đến cùng một nội dung (https://example.com/ giống với https://example.com). Đối với đường dẫn và tên tệp, dấu gạch chéo ở cuối sẽ được xem là một URL khác (báo hiệu tệp hoặc thư mục), ví dụ: https://example.com/fish không giống với https://example.com /fish/.
Điều hướng rất quan trọng đối với các công cụ tìm kiếm
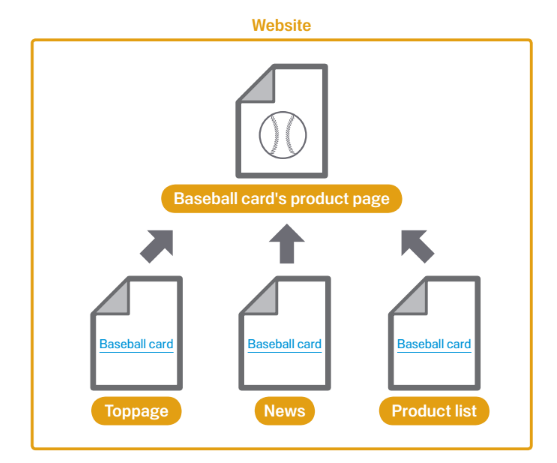
Việc điều hướng của một trang web rất quan trọng trong việc giúp khách truy cập nhanh chóng tìm thấy nội dung họ muốn. Nó cũng có thể giúp các công cụ tìm kiếm hiểu nội dung mà chủ sở hữu trang web cho là quan trọng. Mặc dù kết quả tìm kiếm của Google được cung cấp ở cấp độ trang, Google cũng muốn biết vai trò của một trang trong bức tranh toàn cảnh về trang web.

Lập kế hoạch điều hướng dựa trên trang chủ của bạn
Tất cả các trang web đều có trang chủ hoặc trang gốc, đây thường là trang được truy cập nhiều nhất trên trang web và là nơi bắt đầu điều hướng của nhiều khách truy cập. Trừ khi trang web của bạn chỉ có một số trang, bạn nên nghĩ về cách khách truy cập sẽ đi từ một trang chung (trang gốc của bạn) đến một trang chứa nội dung cụ thể hơn. Bạn có đủ số trang xung quanh một khu vực chủ đề cụ thể để tạo một trang mô tả các trang liên quan này không (ví dụ: trang gốc -> danh sách chủ đề liên quan -> chủ đề cụ thể)? Bạn có hàng trăm sản phẩm khác nhau cần được phân loại theo nhiều trang danh mục và danh mục phụ?
Sử dụng breadcrumb
Đường dẫn là một hàng liên kết nội bộ ở đầu hoặc cuối trang cho phép khách truy cập nhanh chóng điều hướng trở lại phần trước hoặc trang gốc. Nhiều breadcrumbs có trang chung nhất (thường là trang gốc) là liên kết đầu tiên, ngoài cùng bên trái và liệt kê các phần cụ thể hơn ở bên phải. Chúng tôi khuyên bạn nên sử dụng đánh dấu dữ liệu có cấu trúc breadcrumb khi hiển thị breadcrumbs.

Tạo một trang điều hướng đơn giản cho người dùng
Trang điều hướng là một trang đơn giản trên trang web của bạn hiển thị cấu trúc của trang web và thường bao gồm danh sách phân cấp các trang trên trang web của bạn. Khách truy cập có thể truy cập trang này nếu họ gặp sự cố khi tìm các trang trên trang web của bạn. Mặc dù các công cụ tìm kiếm cũng sẽ truy cập trang này, nhận được phạm vi thu thập thông tin tốt của các trang trên trang web của bạn, nhưng nó chủ yếu nhắm vào khách truy cập là con người.
Tạo một hệ thống phân cấp trôi chảy tự nhiên
Điều nên làm
Giúp người dùng dễ dàng đi từ nội dung chung đến nội dung cụ thể hơn mà họ muốn trên trang web của bạn. Thêm các trang điều hướng khi phù hợp và hoạt động hiệu quả những trang này vào cấu trúc liên kết nội bộ của bạn. Đảm bảo rằng tất cả các trang trên trang web của bạn đều có thể truy cập được thông qua các liên kết và chúng không yêu cầu chức năng tìm kiếm nội bộ để được tìm thấy. Liên kết đến các trang liên quan, nếu thích hợp, để cho phép người dùng khám phá nội dung tương tự.
Điều nên tránh:
- Ví dụ: tạo các mạng liên kết điều hướng phức tạp, liên kết mọi trang trên trang web của bạn với mọi trang khác.
- Đi quá đà với việc chia nhỏ những nội dung của bạn (mất từ 20 lần nhấp chuột từ trang chủ có thể tới trang này).
Sử dụng văn bản để điều hướng
Điều nên làm
Kiểm soát hầu hết việc điều hướng từ trang này sang trang khác trên trang web của bạn thông qua các liên kết văn bản giúp các công cụ tìm kiếm thu thập thông tin và hiểu trang web của bạn dễ dàng hơn. Khi sử dụng JavaScript để tạo trang, hãy sử dụng các phần tử có URL dưới dạng giá trị thuộc tính href và tạo tất cả các mục menu khi tải trang, thay vì chờ người dùng tương tác.
Điều nên tránh:
- Điều hướng hoàn toàn dựa trên hình ảnh hoặc hoạt ảnh.
- Yêu cầu tập lệnh hoặc xử lý sự kiện dựa trên plugin để điều hướng.
Tạo trang điều hướng cho người dùng, sơ đồ trang web cho các công cụ tìm kiếm
Điều nên làm
Bao gồm một trang điều hướng đơn giản cho toàn bộ trang web của bạn (hoặc các trang quan trọng nhất, nếu bạn có hàng trăm hoặc hàng nghìn) cho người dùng. Tạo tệp Sitemap XML để đảm bảo rằng các công cụ tìm kiếm khám phá các trang mới và cập nhật trên trang web của bạn, liệt kê tất cả các URL có liên quan cùng với ngày sửa đổi cuối cùng của nội dung chính của chúng.
Điều nên tránh:
- Làm cho trang điều hướng của bạn trở nên lỗi thời với các liên kết bị hỏng.
- Tạo một trang điều hướng chỉ đơn giản là liệt kê các trang mà không cần sắp xếp chúng, chẳng hạn theo chủ đề.
Hiển thị các trang 404 hữu ích
Điều nên làm
Đôi khi, người dùng sẽ đến một trang không tồn tại trên trang web của bạn, bằng cách nhấp vào một liên kết bị hỏng hoặc nhập sai URL. Có một trang 404 tùy chỉnh hướng dẫn người dùng quay lại trang đang hoạt động trên trang web của bạn có thể cải thiện đáng kể trải nghiệm của người dùng. Trang 404 của bạn có thể phải có một liên kết trở lại trang chủ của bạn và cũng có thể cung cấp các liên kết đến nội dung phổ biến hoặc có liên quan trên trang web của bạn. Bạn có thể sử dụng Google Search Console để tìm các nguồn URL gây ra lỗi "không tìm thấy".
Điều nên tránh:
- Cho phép lập chỉ mục các trang 404 của bạn trong các công cụ tìm kiếm
- Chặn thu thập dữ liệu trang 404 qua tệp robots.txt.
- Chỉ cung cấp một thông báo mơ hồ như "Không tìm thấy", "404" hoặc không có trang 404 nào cả.
- Sử dụng thiết kế cho các trang 404 của bạn không phù hợp với phần còn lại của trang web của bạn.
Tạo URL đơn giản truyền tải thông tin nội dung
Tạo categories và tên tệp cho các tài liệu trên trang web của bạn không chỉ giúp bạn giữ cho trang web của mình được tổ chức tốt hơn mà còn có thể tạo các URL dễ dàng hơn, thân thiện hơn cho những người muốn liên kết đến nội dung của bạn. Khách truy cập có thể bị cảm thấy không an toàn bởi các URL cực kỳ dài và khó hiểu chứa ít từ dễ nhận biết.
Các URL như sau có thể gây nhầm lẫn và không thân thiện:
https://www.brandonsbaseballcards.com/folder1/22447478/x2/14032015.html
Nếu URL của bạn có ý nghĩa, nó có thể hữu ích hơn và dễ hiểu hơn trong các ngữ cảnh khác nhau:
https://www.brandonsbaseballcards.com/article/ten-rarest-baseball-cards.html
URL được hiển thị trong kết quả tìm kiếm
Cuối cùng, hãy nhớ rằng URL của một tài liệu thường được hiển thị ở một số dạng trong kết quả Tìm kiếm của Google gần tiêu đề tài liệu.
Google rất giỏi trong việc thu thập dữ liệu tất cả các loại cấu trúc URL, ngay cả khi chúng khá phức tạp, nhưng dành thời gian để làm cho URL của bạn càng đơn giản càng tốt là một phương pháp hay.
Sử dụng các từ trong URL
Điều nên làm
Các URL có các từ liên quan đến nội dung và cấu trúc trang web của bạn sẽ thân thiện hơn đối với khách truy cập đang điều hướng trang web của bạn.
Điều cần tránh:
- Sử dụng các URL dài với các tham số và ID phiên không cần thiết.
- Chọn tên trang chung chung như page1.html.
- Sử dụng quá nhiều từ khóa như dich-vu-seo-dich-vu-seo-dich-vu-seo.html.
Tạo một cấu trúc thư mục đơn giản
Điều nên làm:
Sử dụng cấu trúc thư mục tổ chức tốt nội dung của bạn và giúp khách truy cập dễ dàng biết họ đang ở đâu trên trang web của bạn. Hãy thử sử dụng cấu trúc thư mục của bạn để chỉ ra loại nội dung được tìm thấy tại URL đó.
Điều cần tránh:
- Sử dụng nhiều các thư mục con như ... / dir1 / dir2 / dir3 / dir4 / dir5 / dir6 / page.html.
- Sử dụng tên thư mục không liên quan đến nội dung trong đó.
Cung cấp một phiên bản của URL để truy cập nội dung
Điều nên làm:
Để ngăn người dùng liên kết đến một phiên bản của URL và những người khác liên kết đến phiên bản khác (điều này có thể ảnh hưởng chất lượng của nội dung đó giữa các URL), hãy tập trung vào việc sử dụng và tham chiếu đến một URL trong cấu trúc và liên kết nội bộ của các trang của bạn. Nếu bạn nhận thấy rằng mọi người đang truy cập cùng một nội dung thông qua nhiều URL, thì việc thiết lập chuyển hướng 301 từ các URL không được ưu tiên đến URL chính là một giải pháp tốt cho việc này. Nếu bạn không thể chuyển hướng, bạn cũng có thể sử dụng phần tử liên kết rel = "canonical".
Điều cần tránh:
Có các trang từ tên miền phụ và trang chính truy cập cùng một nội dung, ví dụ: domain.com/page.html và sub.domain.com/page.html.
Tối ưu hóa nội dung của bạn
Làm cho website của bạn thú vị và hữu ích
Tạo nội dung hấp dẫn và hữu ích có thể sẽ ảnh hưởng tích cực đến website của bạn nhiều hơn bất kỳ yếu tố nào khác được thảo luận ở đây. Người dùng biết nội dung hay khi họ xem và có khả năng sẽ muốn hướng những người dùng khác đến với nội dung đó. Điều này có thể thông qua các bài đăng trên blog, dịch vụ truyền thông xã hội, email, diễn đàn hoặc các phương tiện khác.

Tìm kiếm và cung cấp những thông tin mà người đọc cần
Hãy nghĩ về những từ mà người dùng có thể tìm kiếm để tìm một phần nội dung của bạn. Người dùng biết nhiều về chủ đề có thể sử dụng các từ khóa khác nhau trong truy vấn tìm kiếm của họ so với người mới biết đến chủ đề. Ví dụ: một người đã làm SEO lâu năm có thể tìm kiếm "Google Rankbrain", trong khi một người mới biết về SEO có thể sử dụng một truy vấn chung chung hơn như "SEO là gì".
Dự đoán những khác biệt này trong hành vi tìm kiếm và tính toán chúng trong khi viết nội dung của bạn (sử dụng kết hợp tốt các cụm từ khóa) có thể tạo ra kết quả tích cực. Công cụ lập kế hoạch từ khóa của Google sẽ giúp bạn khám phá các biến thể từ khóa mới và xem khối lượng tìm kiếm gần đúng cho mỗi từ khóa. Ngoài ra, Google Search Console cung cấp cho bạn các truy vấn tìm kiếm hàng đầu mà trang web của bạn xuất hiện và những truy vấn đã dẫn nhiều người dùng nhất đến website của bạn.
Tạo dựng lòng tin của người dùng
Người dùng cảm thấy thoải mái khi truy cập trang web của bạn nếu họ cảm thấy rằng nó đáng tin cậy.
Một website có thương hiệu tốt là đáng tin cậy. Trau dồi danh tiếng về chuyên môn và sự đáng tin cậy trong một lĩnh vực cụ thể. Cung cấp thông tin về người viết nội dung, cung cấp nội dung và mục tiêu của nó. Mua sắm và các trang web giao dịch tài chính khác nên có thông tin dịch vụ khách hàng rõ ràng và đáp ứng để giúp người dùng giải quyết các vấn đề. Các trang web tin tức phải cung cấp thông tin rõ ràng về người chịu trách nhiệm về nội dung.
Sử dụng các công nghệ thích hợp cũng rất quan trọng. Nếu trang thanh toán mua sắm không có kết nối an toàn (HTTPS), người dùng không thể tin tưởng trang đó.
Tính chuyên môn và authority
Chuyên môn và thẩm quyền của một website làm tăng chất lượng của nó. Đảm bảo rằng nội dung trên website của bạn được tạo hoặc chỉnh sửa bởi những người có chuyên môn về chủ đề này. Ví dụ: cung cấp các nguồn tham khảo từ các chuyên gia có kinh nghiệm hoặc các website gốc của một đoạn văn có thể giúp người dùng hiểu kiến thức chuyên môn của các bài viết.
Cung cấp một lượng nội dung thích hợp cho chủ đề của bạn
Việc tạo ra nội dung chất lượng cao cần ít nhất một trong những yếu tố sau: thời gian, nỗ lực, kiến thức chuyên môn và kỹ năng. Nội dung phải chính xác về thực tế, được viết rõ ràng và toàn diện.
Ví dụ: nếu bạn viết nội dung của mình dưới dạng công thức, hãy cung cấp một công thức hoàn chỉnh dễ làm theo thay vì chỉ một tập hợp các thành phần hoặc mô tả cơ bản về món ăn.
Tránh quảng cáo gây mất tập trung
Google vẫn khuyến khích đặt quảng cáo được hiển thị. Tuy nhiên, bạn không nên để quảng cáo làm người dùng mất tập trung hoặc ngăn họ xem nội dung trang web. Ví dụ: quảng cáo, nội dung bổ sung hoặc các trang xen kẽ (các trang hiển thị trước hoặc sau nội dung bạn đang mong đợi) gây khó khăn cho việc sử dụng trang web.
Tìm hiểu thêm về chủ đề này.
Sử dụng liên kết một cách khôn ngoan
Viết anchor text tốt
Anchor text là văn bản hiển thị bên trong một liên kết. Văn bản này cho người dùng và Google biết điều gì đó về trang mà bạn đang liên kết đến. Các liên kết trên trang của bạn có thể là nội bộ - trỏ đến các trang khác trên trang web của bạn - hoặc bên ngoài - dẫn đến nội dung trên các trang khác. Trong một trong hai trường hợp này, văn bản liên kết của bạn càng tốt thì người dùng càng dễ điều hướng và Google hiểu được nội dung của trang bạn đang liên kết.

Với anchor text thích hợp, người dùng và công cụ tìm kiếm có thể dễ dàng hiểu các trang được liên kết chứa những gì.
Điều nên làm
Anchor text bạn sử dụng cho một liên kết phải cung cấp ít nhất một ý tưởng cơ bản về nội dung của trang được liên kết.
Điều cần tránh:
- Viết anchor text chung chung như "trang", "bài viết" hoặc "nhấp vào đây".
- Sử dụng văn bản lạc đề hoặc không liên quan đến nội dung của trang được liên kết đến.
- Sử dụng URL của trang làm anchor text trong hầu hết các trường hợp, mặc dù chắc chắn có những cách sử dụng hợp pháp của điều này, chẳng hạn như quảng cáo hoặc tham chiếu đến địa chỉ trang web mới.
Viết văn bản ngắn gọn
Nên làm
Nhắm mục tiêu văn bản ngắn gọn nhưng mang tính mô tả - thường là một vài từ hoặc một cụm từ ngắn.
Cần tránh:
Viết anchor text dài, chẳng hạn như một câu dài hoặc đoạn văn bản ngắn.
Định dạng các liên kết để chúng dễ phát hiện
Nên làm
Giúp người dùng dễ dàng phân biệt giữa văn bản thông thường và văn bản liên kết trong các liên kết của bạn. Nội dung của bạn trở nên kém hữu ích hơn nếu người dùng bỏ lỡ các liên kết hoặc vô tình nhấp vào chúng.
Nên tránh:
Sử dụng CSS hoặc tạo kiểu văn bản để làm cho các liên kết trông giống như văn bản thông thường.
Tối ưu anchor text cho các liên kết nội bộ
Nên làm:
Bạn có thể thường nghĩ đến việc liên kết theo cách trỏ đến các website bên ngoài, nhưng chú ý hơn đến anchor text được sử dụng cho các liên kết nội bộ có thể giúp người dùng và Google điều hướng trang web của bạn tốt hơn.
Nên tránh:
Sử dụng văn bản neo dài dòng hoặc đầy từ khóa chỉ dành cho các công cụ tìm kiếm.
Tạo các liên kết không cần thiết không giúp ích cho việc điều hướng trang web của người dùng.
Sử dụng Nofollow cho các liên kết bên ngoài
Bạn có thể trao một số sức mạnh website của bạn cho một website khác khi trang web của bạn liên kết đến nó. Hoặc đôi khi bạn có thể đề cập đến một website theo dạng tham khảo hoặc một cách tiêu cực và không muốn mang lại bất kỳ danh tiếng nào cho nó. Đây sẽ là thời điểm tốt để sử dụng thuộc tính nofollow.
Tối ưu hóa hình ảnh của bạn
Sử dụng các phần tử hình ảnh HTML để nhúng hình ảnh vào nội dung của bạn.
Sử dụng các phần tử HTML <img> hoặc <picture>
Đánh dấu HTML ngữ nghĩa giúp trình thu thập thông tin tìm và xử lý hình ảnh. Bằng cách sử dụng phần tử <picture>, bạn cũng có thể chỉ định nhiều tùy chọn cho các kích thước màn hình khác nhau để có hình ảnh đáp ứng. Bạn cũng có thể sử dụng thuộc tính loading = "lazy" trên hình ảnh để giúp người dùng tải trang nhanh hơn.
Tránh:
Sử dụng CSS để hiển thị hình ảnh mà bạn muốn Google lập chỉ mục.
Sử dụng thuộc tính alt
Cung cấp mô tả tên tệp và thuộc tính alt cho hình ảnh. Thuộc tính alt cho phép bạn chỉ định văn bản thay thế cho hình ảnh nếu nó không thể hiển thị vì lý do nào đó.
Tại sao sử dụng thuộc tính này? Nếu người dùng đang xem trang web của bạn bằng các công nghệ hỗ trợ, chẳng hạn như trình đọc màn hình, thì nội dung của thuộc tính alt cung cấp thông tin về hình ảnh.
Một lý do khác là nếu bạn đang sử dụng một hình ảnh làm liên kết, văn bản thay thế cho hình ảnh đó sẽ được xử lý tương tự như Anchor Text của một Text Link. Tuy nhiên, Google khuyên không nên sử dụng quá nhiều hình ảnh cho các liên kết trong điều hướng trang web khi các liên kết văn bản có thể phục vụ cùng một mục đích. Cuối cùng, việc tối ưu hóa tên tệp hình ảnh và văn bản thay thế giúp các dự án tìm kiếm hình ảnh như Google Images hiểu rõ hơn về hình ảnh của bạn dễ dàng hơn.
Sử dụng tên tệp ngắn gọn nhưng mang tính mô tả và văn bản thay thế
Giống như nhiều phần khác của trang được nhắm mục tiêu để tối ưu hóa, tên tệp và văn bản thay thế tốt nhất khi chúng ngắn, nhưng mang tính mô tả.
Cần tránh:
- Sử dụng các tên tệp chung chung như image1.jpg, pic.gif, 1.jpg khi có thể — nếu trang web của bạn có hàng nghìn hình ảnh, bạn có thể muốn xem xét việc tự động đặt tên cho hình ảnh.
- Viết tên tệp cực kỳ dài.
- Nhồi từ khóa vào văn bản thay thế hoặc sao chép và dán toàn bộ câu.
Cung cấp văn bản thay thế khi sử dụng hình ảnh làm liên kết
Nếu bạn quyết định sử dụng một hình ảnh làm liên kết, việc điền vào văn bản thay thế của nó sẽ giúp Google hiểu thêm về trang mà bạn đang liên kết đến. Hãy tưởng tượng rằng bạn đang viết anchor text cho một liên kết văn bản.
Cần tránh:
- Viết văn bản thay thế quá dài sẽ bị coi là spam.
- Chỉ sử dụng các liên kết hình ảnh để điều hướng trang web của bạn.
Giúp các công cụ tìm kiếm tìm thấy hình ảnh của bạn
Sơ đồ trang web Hình ảnh có thể cung cấp cho Googlebot thêm thông tin về các hình ảnh được tìm thấy trên trang web của bạn. Điều này làm tăng khả năng hình ảnh của bạn có thể được tìm thấy trong kết quả của Google Hình ảnh. Cấu trúc của tệp này tương tự như tệp sơ đồ trang XML cho các trang web của bạn.
Sử dụng các định dạng hình ảnh tiêu chuẩn
Sử dụng các loại tệp được hỗ trợ phổ biến; hầu hết các trình duyệt đều hỗ trợ các định dạng ảnh JPEG, GIF, PNG, BMP và WebP. Bạn cũng nên để phần mở rộng của tên tệp của bạn khớp với loại tệp.
Website của bạn phải thân thiện với thiết bị di động
Thế giới ngày nay là thời đại của thiết bị di động. Hầu hết mọi người đang tìm kiếm trên Google bằng thiết bị di động. Phiên bản máy tính để bàn của một trang web có thể khó xem và sử dụng trên thiết bị di động. Do đó, việc có một phiên bản website sẵn sàng cho thiết bị di động là rất quan trọng đối với sự hiện diện trực tuyến của bạn. Trên thực tế, bắt đầu từ cuối năm 2016, Google đã bắt đầu thử nghiệm chủ yếu sử dụng phiên bản di động của nội dung trang web để xếp hạng, phân tích cú pháp dữ liệu có cấu trúc và tạo đoạn trích.
Chọn cách phù hợp với thiết bị di động
Có nhiều cách để làm cho trang web của bạn sẵn sàng trên thiết bị di động và Google hỗ trợ các phương pháp triển khai khác nhau như:
- Thiết kế web đáp ứng (Được đề xuất)
- Dynamic serving
- Có URL riêng biệt
Sau khi bạn đã tạo một trang web sẵn sàng cho thiết bị di động, bạn có thể sử dụng Kiểm tra tính thân thiện với thiết bị di động của Google để kiểm tra xem các trang trên trang web của bạn có đáp ứng các tiêu chí để được gắn nhãn thân thiện với thiết bị di động trên các trang kết quả của Google Tìm kiếm hay không. Bạn cũng có thể xem báo cáo Khả năng sử dụng trên thiết bị di động của Search Console để khắc phục các sự cố về khả năng sử dụng trên thiết bị di động ảnh hưởng đến trang web của bạn.
Nếu trang web của bạn phân phát nhiều nội dung tĩnh (như bài đăng trên blog hoặc Landing page sản phẩm) trên nhiều trang, hãy xem xét triển khai nó bằng cách sử dụng AMP (Accelerated Mobile Pages). Đó là một phiên bản đơn giản HTML đảm bảo trang web của bạn luôn nhanh và thân thiện với người dùng, đồng thời có thể được tăng tốc hơn nữa bằng nhiều nền tảng khác nhau, bao gồm cả Google Tìm kiếm.
Định cấu hình các web mobile để chúng có thể được lập chỉ mục chính xác
Bất kể bạn chọn cấu hình nào để thiết lập trang web dành cho thiết bị di động của mình, có những điểm chính mà bạn cần lưu ý:
- Nếu bạn sử dụng Dynamic Serving hoặc có một website riêng dành cho thiết bị di động, hãy báo cho Google khi một trang được định dạng cho thiết bị di động (hoặc có một trang tương đương được định dạng cho thiết bị di động). Điều này giúp Google phân phát chính xác nội dung của bạn cho người tìm kiếm trên thiết bị di động trong kết quả tìm kiếm.
- Nếu bạn đang sử dụng Thiết kế web đáp ứng, hãy sử dụng thẻ meta name = "viewport" để cho trình duyệt biết cách điều chỉnh nội dung. Nếu bạn sử dụng Dynamic Serving, hãy sử dụng tiêu đề Vary HTTP để báo hiệu các thay đổi của bạn tùy thuộc vào tác nhân người dùng. Nếu bạn đang sử dụng các URL riêng biệt, hãy báo hiệu mối quan hệ giữa hai URL bằng cách thêm thẻ <link> với các phần tử rel = "canonical" và rel = "alternate" vào trang.
- Giữ cho các tài nguyên có thể thu thập thông tin. Việc chặn các tài nguyên trang có thể cung cấp cho Google một bức tranh không đầy đủ về trang web của bạn. Điều này thường xảy ra khi tệp robots.txt của bạn đang chặn quyền truy cập vào một số hoặc tất cả các tài nguyên trang của bạn. Nếu Googlebot không có quyền truy cập vào tài nguyên của trang, chẳng hạn như CSS, JavaScript hoặc hình ảnh, Google không thể phát hiện ra rằng trang đó được xây dựng để hiển thị và hoạt động tốt trên trình duyệt di động. Nói cách khác, Google có thể không phát hiện ra rằng trang này thân thiện với thiết bị di động và do đó không phân phát trang đó một cách chính xác cho những người tìm kiếm trên thiết bị di động.
- Tránh những lỗi phổ biến khiến khách truy cập trên thiết bị di động khó chịu, chẳng hạn như làm nổi bật các video không thể phát.
- Các trang trên thiết bị di động cung cấp trải nghiệm kém cho người tìm kiếm có thể bị giảm thứ hạng hoặc hiển thị với cảnh báo trong kết quả tìm kiếm trên thiết bị di động. Điều này bao gồm nhưng không giới hạn ở các quảng cáo xen kẽ toàn trang trên thiết bị di động cản trở trải nghiệm người dùng.
- Cung cấp đầy đủ chức năng trên tất cả các thiết bị. Người dùng di động mong đợi cùng một chức năng - chẳng hạn như nhận xét và thanh toán - và nội dung trên thiết bị di động cũng như trên tất cả các thiết bị khác mà trang web của bạn hỗ trợ. Ngoài nội dung văn bản, hãy đảm bảo rằng tất cả hình ảnh và video quan trọng đều được nhúng và có thể truy cập được trên thiết bị di động. Đối với công cụ tìm kiếm, hãy cung cấp tất cả dữ liệu có cấu trúc và siêu dữ liệu khác, chẳng hạn như tiêu đề, mô tả, phần tử liên kết và các thẻ meta khác trên tất cả các phiên bản của trang.
- Đảm bảo rằng dữ liệu có cấu trúc, hình ảnh, video và siêu dữ liệu bạn có trên trang web dành cho máy tính để bàn của mình cũng được đưa vào trang web dành cho thiết bị di động.
Thực hành tốt nhất
Kiểm tra các trang trên thiết bị di động của bạn bằng Kiểm tra tính thân thiện với thiết bị di động để xem liệu Google có cho rằng trang web của bạn hoạt động tốt trên thiết bị di động hay không.
Nếu bạn sử dụng các URL riêng biệt cho các trang trên thiết bị di động của mình, hãy đảm bảo kiểm tra cả URL trên thiết bị di động và máy tính để bàn, để bạn có thể xác nhận rằng chuyển hướng được nhận dạng và có thể thu thập thông tin.
Quảng cáo trang web của bạn
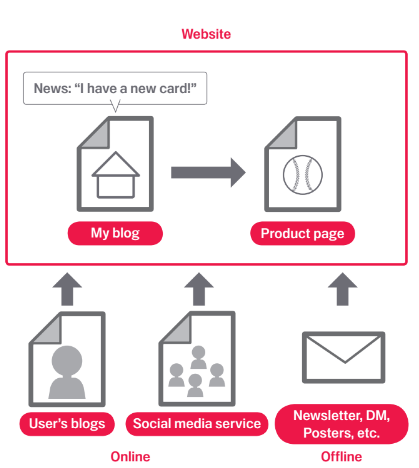
Mặc dù hầu hết các liên kết đến trang web của bạn sẽ được thêm dần dần, khi mọi người khám phá nội dung của bạn thông qua tìm kiếm hoặc các cách khác và liên kết đến nó, Google hiểu rằng bạn muốn cho người khác biết về công việc khó khăn mà bạn đã đặt vào nội dung của mình . Quảng cáo nội dung mới của bạn một cách hiệu quả sẽ dẫn đến việc những người quan tâm đến cùng một chủ đề được khám phá nhanh hơn. Như với hầu hết các điểm được đề cập trong tài liệu này, việc sử dụng các đề xuất này quá mức thực sự có thể gây hại cho thương hiệu website của bạn.
Một bài đăng blog trên trang web của riêng bạn cho phép cơ sở khách truy cập của bạn biết rằng bạn đã thêm một cái gì đó mới là một cách tuyệt vời để giới thiệu về nội dung hoặc dịch vụ mới. Các chủ sở hữu trang web khác theo dõi trang web hoặc nguồn cấp dữ liệu RSS của bạn cũng có thể chọn câu chuyện.
Liên hệ Dịch vụ SEO HOT:
SEO HOT - Công Ty Dịch Vụ SEO TPHCM
- SĐT: 0396039234
- Mail: tuanld@dichvuseohot.com
- Địa chỉ: 55 Tân Chánh Hiệp 17, Tân Chánh Hiệp, Quận 12, Thành phố Hồ Chí Minh
- Website: https://dichvuseohot.com/
Bản đồ đường đi








Đăng nhận xét